Bagaimana cara membuat submenu di blog Blogspot secara praktis? Yuk langsung saja simak caranya!
Menjadi penulis bagi website yang anda miliki sendiri memang sangat menarik bagi kegiatan manusia saat ini. Bahkan banyak para penulis tersebut semakin terdorong untuk memperindah tulisan atau isi blog yang telah mereka rawat tersebut agar dapat mendapatkan posisi pertama dalam mesin pencari Google.
Baik, mari kita lanjut kedalam topik pembahasan inti yang akan kita bahas disini. Untuk pembahasan tentang cara merawat website dan mendapatkan posisi pertama dalam Google akan kita bahas pada pembahasan selanjutnya.
Perkembangan dunia digital saat ini mempermudah manusia untuk dapat mendapatkan penghasilan tambahan dengan cara yang tidak sulit untuk dapat anda lakukan. Namun, tergantung bagaimana si “pengguna” tersebut memanfaatkannya.
Dunia digital saat ini yang dapat diakses dengan mudah bagi seluruh manusia yang ada di bumi ini dan kecepatan menjelajah yang semakin baik dapat anda gunakan sebagai tempat untuk berjualan online atau mempromosikan sesuatu.
Oke, jadi apa saja yang dapat membuat website anda dapat menarik untuk dikunjungi oleh target pasar yang ingin anda dapatkan? Baca selengkapnya di bawah ini.
Membuat Navigasi Yang Mudah Bagi Para Pengguna atau Pengunjung Website
Sangat penting bagi kalian mengetahui bahwa pada dasarnya sistem navigasi yang buruk dapat membuat pengunjung merasa tidak nyaman, jadi tidak menutup kemungkinan jika pengunjung yang merasakan kecewa tersebut tidak akan datang lagi untuk melihat website anda.
Menu atau navigasi yang terdapat dalam sebuah website juga menjadi penentu apakah website tersebut layak atau tidak untuk dapat bekerjasama dengan Google Adsense yang dapat memberikan anda penghasilan dengan cara yang mudah atau tidak. Karena yang selalu menjadi sebuah penilaian Google Adsense adalah navigasi yang baik dan mudah untuk dipahami.
Hal ini juga menjadi alasan mengapa banyak jasa SEO hari ini yang mengoptimalkan navigasi situs kliennya, terutama untuk blog yang ditujukan untuk Google Adsense.
Bingung ingin mengetahui Cara Membuat menu navigasi di blog yang dapat dikatakan baik? Navigasi yang baik adalah yang dapat mempermudah para pengunjung website tersebut untuk melakukan pencarian apa yang mereka ingin ketahui. Salah satunya dengan cara membuat menu bar di blog.
Nah, untuk para pengguna blogspot atau blogger. Pada artikel kali ini, saya akan menjelaskan mengenai cara membuat submenu di blog Blogspot dengan mudah. Langsung saja, simak pembahasan selengkapnya di bawah ini.
Panduan Cara Membuat Sub Menu di Blog dengan Mudah
Terdapat 2 cara untuk dapat membuat submenu di dalam sebuah blog, yaitu dengan cara menggunakan format HTML atau dengan menggunakan fitur menu tata letak di dalam blog tersebut. Berikut ini adalah penjelasan dan langkah untuk membuatnya:
1. Menggunakan Format HTML
Jika anda menemukan template atau tema yang tidak dapat diubah menu dan sub menu-nya melalui tata letak. Berikut ini adalah cara membuat submenu di blog dengan menggunakan format HTML dengan cara yang sangat mudah untuk anda pahami.
- Langkah pertama, anda dapat langsung masuk ke dalam bagian tema blog anda tersebut, lalu klik edit HTML
- Kemudian tekan tombol CTRL + F dan ketik Menu maka anda akan menemukan kode HTML seperti ini : <li><a href=’#’ itemprop=’url’ rel=’tag nofollow’ title=’Menu 1′><span itemprop=’name’>Menu</span></a></li>
- Kode HTML tersebut adalah kode menu, maka anda dapat langsung mengganti Menu dengan nama yang anda inginkan. Jika anda ingin menghubungkan dengan label tertentu maka anda dapat merubah pada bagian <a href=’#’ menjadi <a href=’link label’
- Jika anda juga ingin membuat sub menu yang terdapat dalam menu tersebut, maka link dibiarkan kosong saja. Contohnya dengan format dibawah ini
<li><a href=”#”>Menu </a>
<ul class=”sub-menu”>
<li>
<a href=”#”>Sub Menu 1</a>
</li>
<li>
<a href=”#”>Sub Menu 2</a>
</li>
<li>
<a href=”#”>Sub Menu 3</a>
</li>
<li>
<a href=”#”>Sub Menu 4</a>
</li>
</ul>
</li>
- Susunan kode HTML dapat anda tambahkan kode ini untuk membuat sub menu.
2. Menggunakan Menu Tata Letak

Dalam menggunakan menu tata letak untuk membuat menu dan sub menu jelas dapat semakin memudahkan anda dalam proses penambahannya. Berikut ini adalah cara membuat submenu di blog menggunakan menu tata letak:
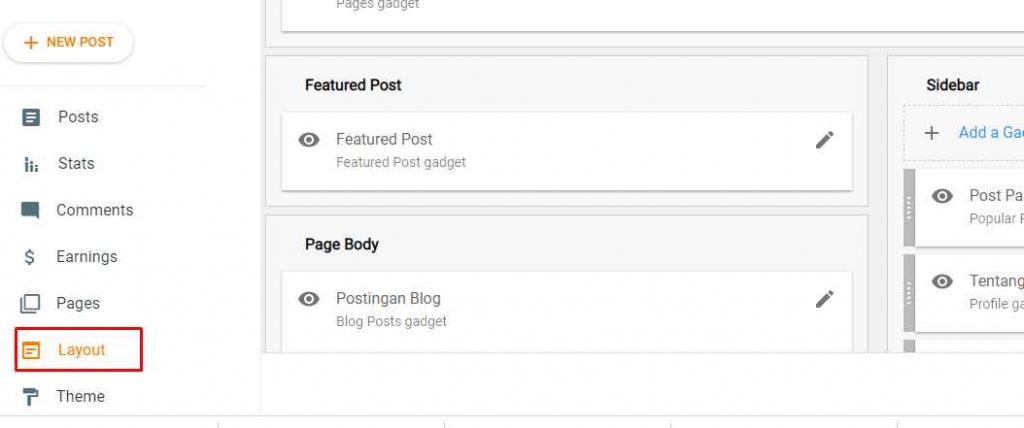
- Masuk ke dalam menu Tata Letak
- Tambahkan Widget, lalu pilih Daftar Link dan akan memunculkan kolom konfigurasi daftar link.
- Dibagian paling atas kolom, anda dapat memberikan nama Menu atau Main Menu.
- Kolom selanjutnya dalam nama situs baru, dapat anda isi dengan judul menu yang anda inginkan, contoh dengan Menu 1, lalu masukkan URL halaman yang ingin anda letakkan di dalam menu tersebut.
- Lalu klik Tambahkan Tautan
- Jika anda ingin membuat sub menu, anda dapat menambahkan kode Underscore ( _ ) di bagian depan nama menu. Sehingga secara otomatis akan menjadi sebuah sub menu. Jika anda ingin memiliki sub menu di dalam sub menu, makan hal yang dapat anda lakukan adalah menambahkan 2 kode tersebut dalam nama situs baru, contohnya “_Artikel 1”.
- Lalu tinggal anda sesuaikan sebu menu dan menu dengan menata menu tersebut ingin sesuai dengan keinginan anda.
Jadi sekian informasi tentang 2 cara mudah membuat sub menu di blog, semoga panduan cara membuat submenu di blog ini cukup mudah dipahami dan membantu kalian sehingga sistem navigasi blog menjadi lebih baik dan tertata dengan rapi.
Jangan lupa juga untuk selalu mengikuti blog ini, agar anda tidak melewatkan materi belajar SEO dan blogging lainnya dari kami. Terima kasih telah berkunjung.